Turbo Native without Turbo?
Native navigation with web content is a popular approach to building mobile apps. It’s used by some of the biggest companies in the world, including BBC and Amazon.
37signals have open-source adapters using this idea, enabling web apps that use Turbo on the front-end to create native navigation experiences on iOS and Android. These depend on Turbo, but what if you prefer another client-side library, such as htmx, or Inertia.js?
Turbo’s process is quite straightforward: intercept link clicks, fetch the content, and render the new content. This forms the concept of a Turbo Visit. Turbo triggers Visit lifecycle events that are sent to the native adapter, which then can update the navigation stack. Libraries such as htmx and Inertia.js follow similar approach, so as long as these libraries offer a comprehensive event system, is should be possible to create a translation layer.
I have been experimenting with creating a translation layer for htmx, and it looks like it’s possible. It consists of two parts:
- turbo-native-htmx-driver: translates htmx events into Turbo Native adapter method calls.
- turbo-shim: a universal shim that implements the basic methods required for the Turbo Native adapters. It provides the way to register drivers.
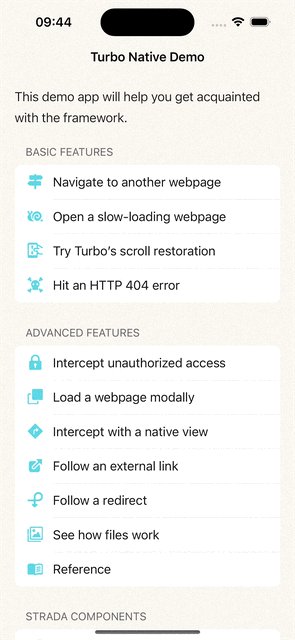
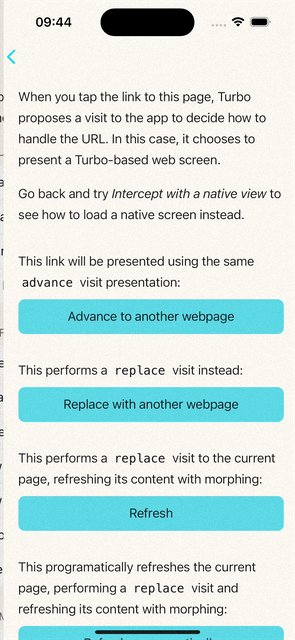
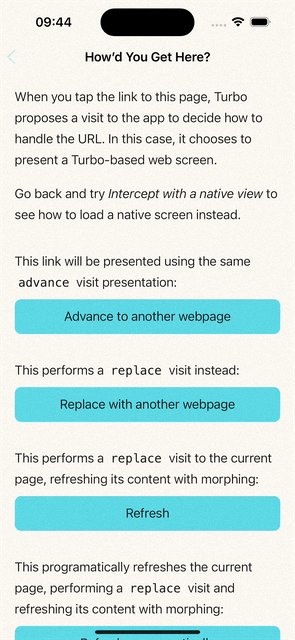
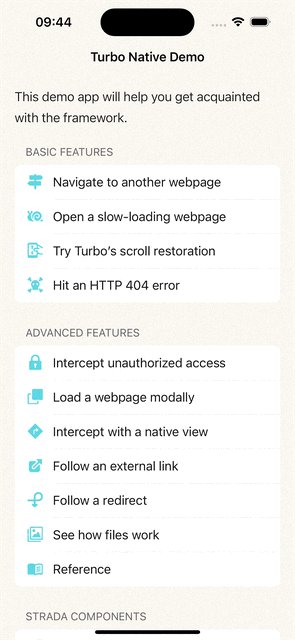
I’ve targeted iOS for now, and here it is working with the Turbo Native demo:

If you’re interested in this idea, please get in touch.